△前回の記事で得た知識をもとに、下のイラストに合うようにペットボトルの3Dモデルを配置してみましょう。
※実際にご自身の作品に使うときは、下書きの段階で配置するのがおすすめです。

今回使うコマンドはこの4つです。

今回のように単体のモデルを扱う場合、
①主にカメラ操作を使ってだいたいの位置調整をしてから、
②オブジェクト操作で角度などの微調整をする
のがおすすめです。
スポンサードリンク
1.カメラ操作で大まかに「大きさ」と「位置」を合わせる
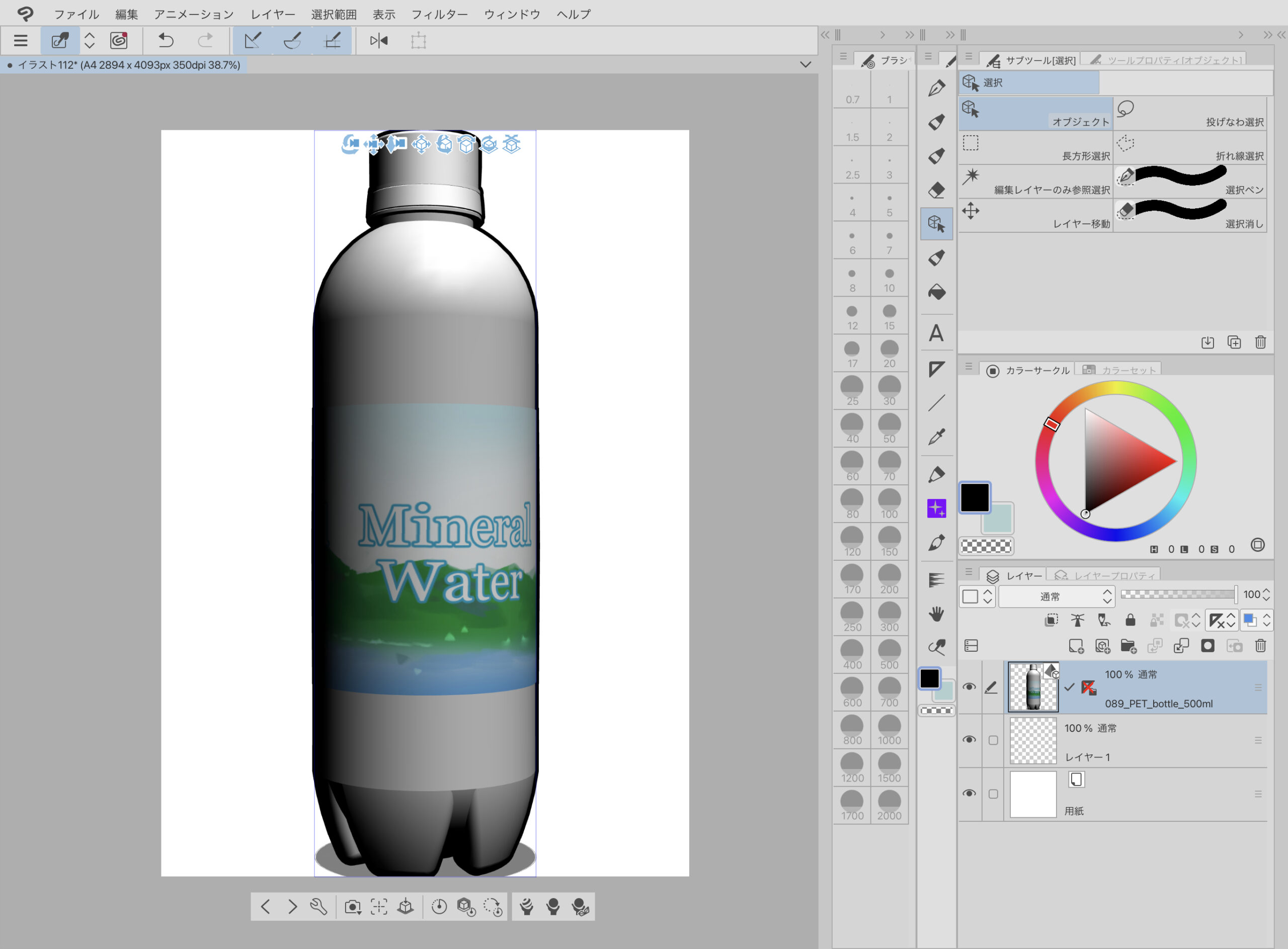
イラストの上に3Dモデルを読み込みます。

「カメラ拡大縮小」で、まず大きさをいい感じに合わせましょう。


次は「カメラ移動」で、置きたい場所に近づけます。


スポンサードリンク
2.オブジェクト操作とカメラ回転で「角度」を合わせる
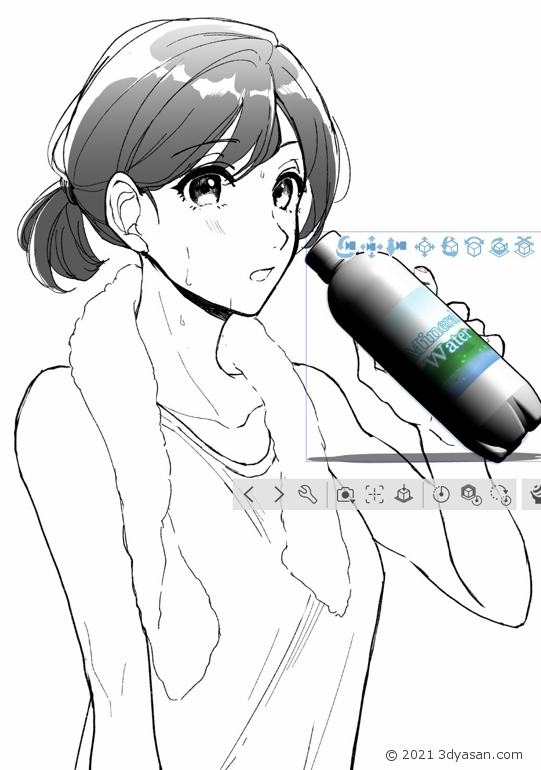
手の傾きに合わせるため、「オブジェクト側転」でモデルを傾けます。


少しペットボトルの底が見えた方が自然な感じがするので、「カメラ回転」で少しだけ奥に傾けました。
(オブジェクト水平回転などでも良いと思います)


3.微調整する
あとはご自身の納得がいくまで微調整してください。

「カメラ操作」と「オブジェクト操作」を使って、思い通りの場所に配置できました。
ですが、このままだとペットボトルにフタがついたままで不自然な状況になっているので、
次はフタを非表示にしてみましょう。
スポンサードリンク