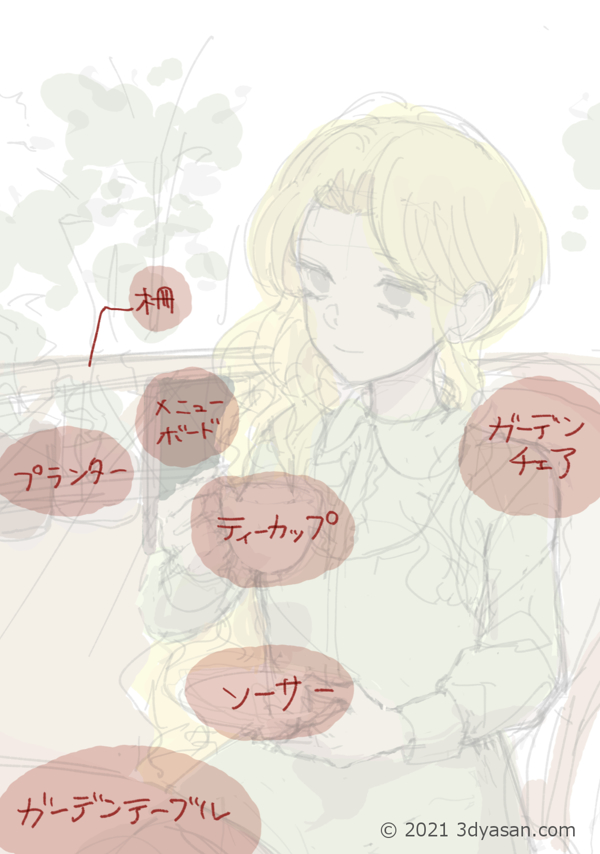
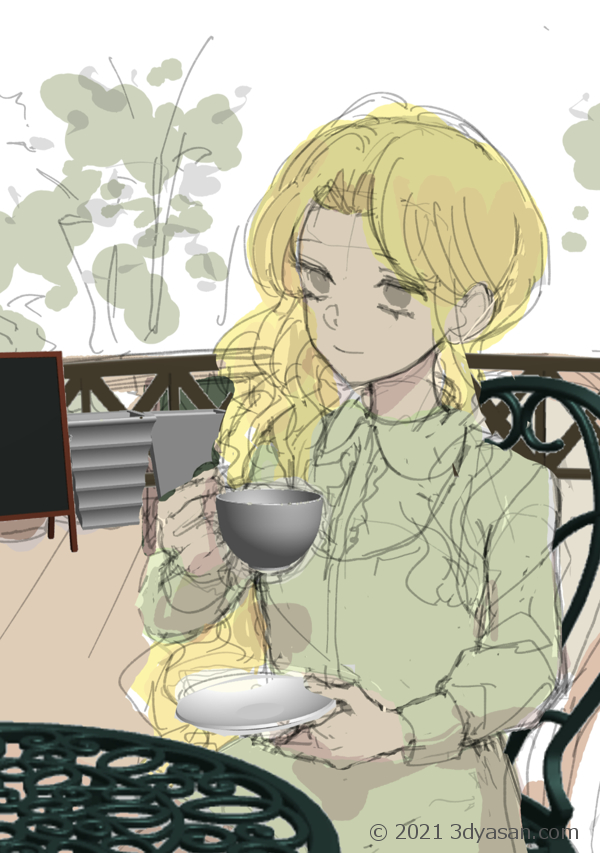
完成イラスト

このイラストを製作例として、3Dサンプルビューを使ってイラストを描く方法を解説していきます。
3Dソフトを使用しないので、環境を選ばず、一般的なお絵かきソフトならどれでも試せる内容です。
(解説で使用しているのはCLIP STUDIOですが、CLIP STUDIO独自の機能は一切使っていません)
スポンサードリンク
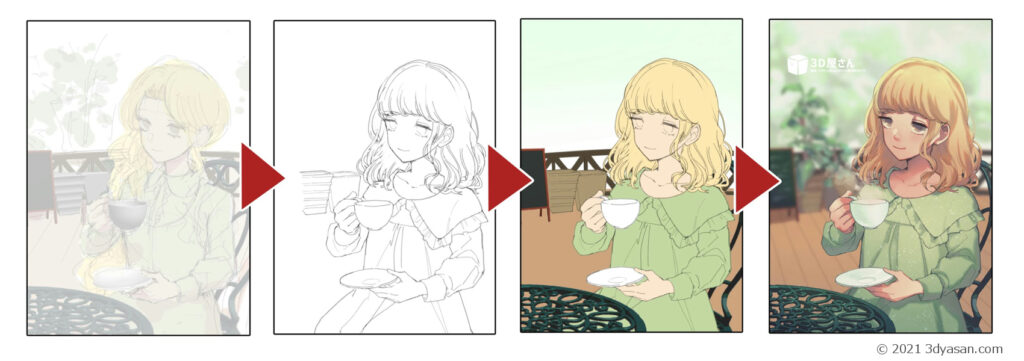
1.下書き・使用素材の選定

まずはざっくりと下書きをします。
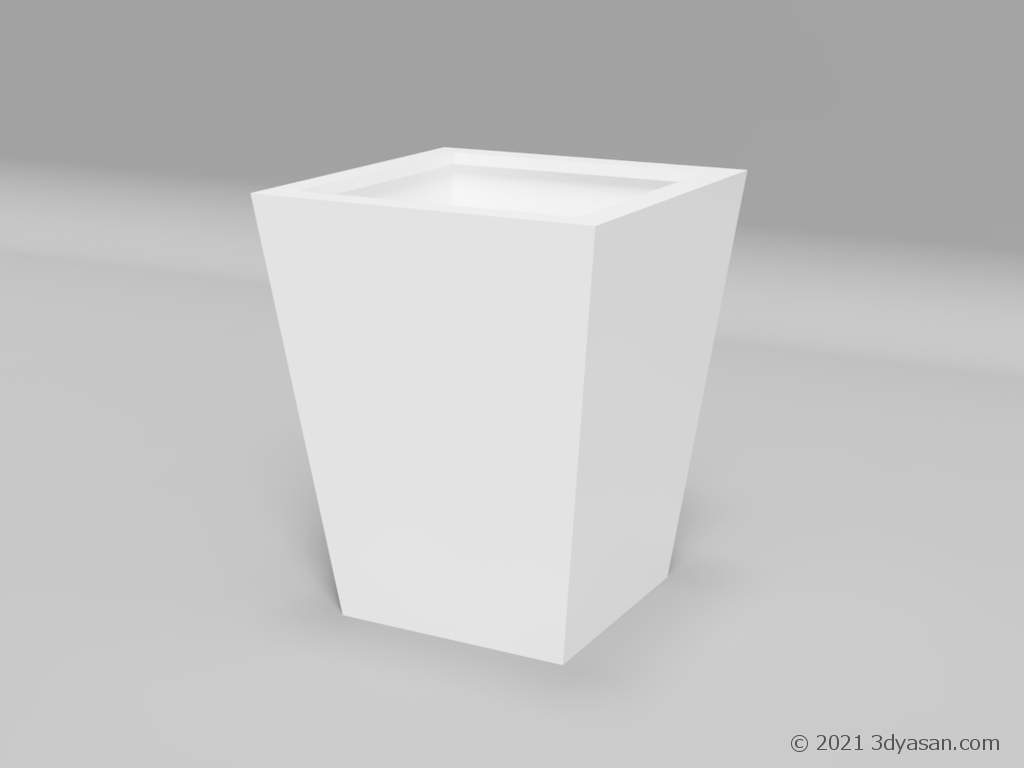
どんな絵にするかイメージが固まったら、使えそうな素材を探してピックアップしましょう。

今回は下記の素材を使うことにしました。
スポンサードリンク
2.3Dサンプルビューで操作して、イラストに貼り付ける
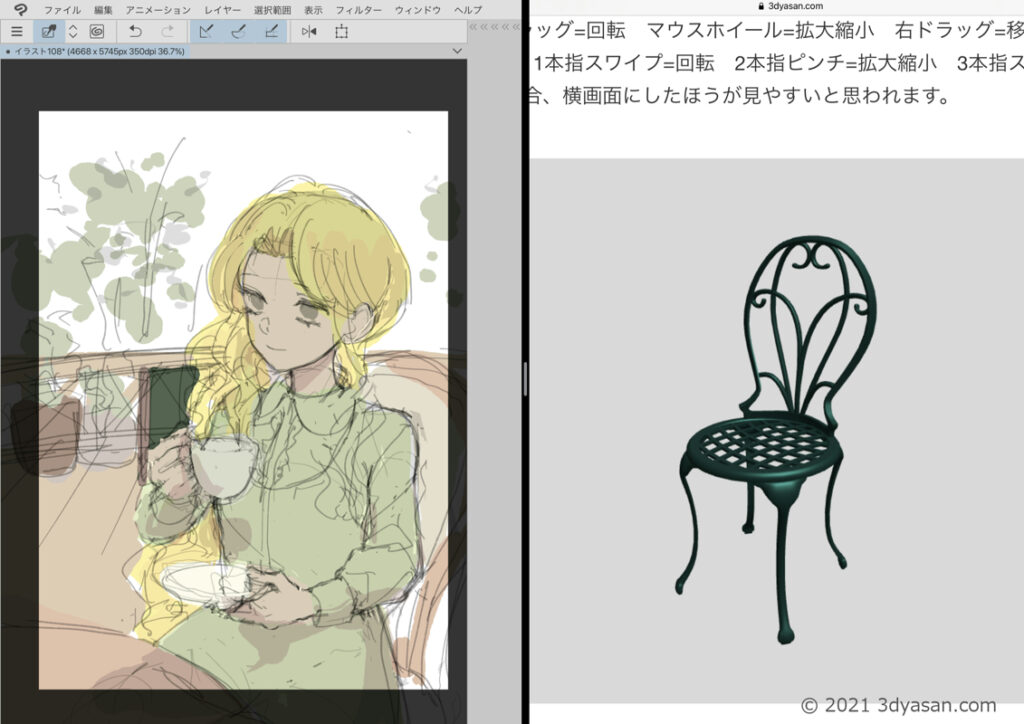
3Dサンプルビューでモデルを絵に合うように回転して、絵に貼り付けましょう。
この作業はペン入れの前、下書きの段階で行うのがおすすめです。

可能ならば、このようにウィンドウを横に並べて見比べながら調整するとやりやすいと思います。
スポンサードリンク
良い角度が見つかったら、画面のスクリーンショットを取り、キャンバスに貼り付けましょう。

不要な部分はレイヤーマスクで隠しました。
3.完成
あとはご自身のいつもの方法で、ペン入れや色塗りなどをして完成させてください。

スポンサードリンク