CLIP STUDIOで3Dモデルを動かす基本操作の解説です。
難しそうに感じられるかもしれませんが、ここで覚えることはたった2つだけ。
それは、「カメラ(視点)の移動」と「物(オブジェクト)の移動」です。
正直言って、これさえ覚えたら3D利用は8割分かったようなものです。

3Dモデルを読み込んだ状態から解説していきます。
ここまでの方法が分からない方は下記の記事をご参照ください。
スポンサードリンク
3D操作の基本は「カメラ(視点)の移動」と「物(オブジェクト)の移動」のみ
3Dを自在に扱うには、次の2つの概念さえマスターすれば大丈夫です。
それは、
①カメラの移動

②オブジェクトの移動

この2つです。
これはCLIP STUDIOだけでなく、ほとんどの3Dビューソフトに当てはまります。
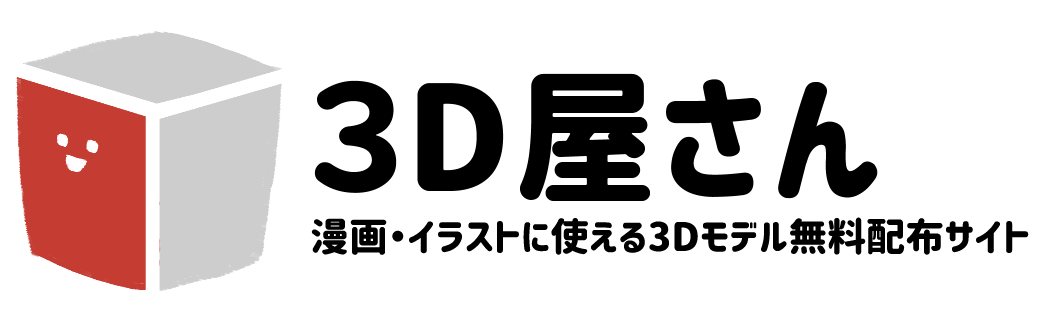
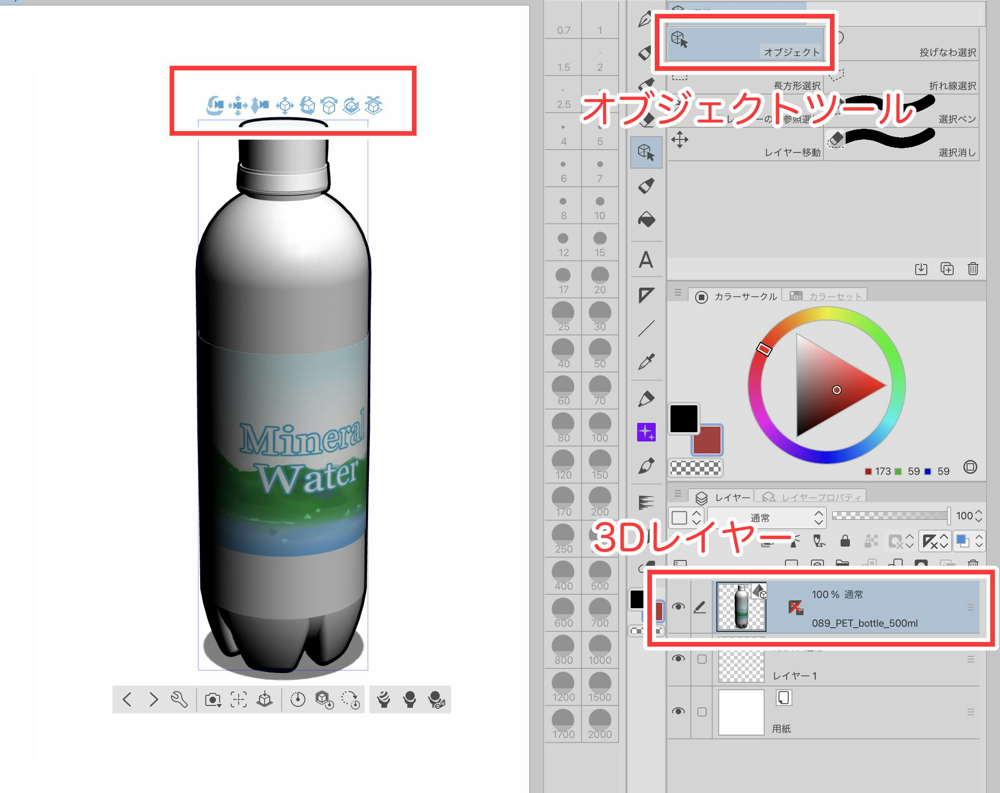
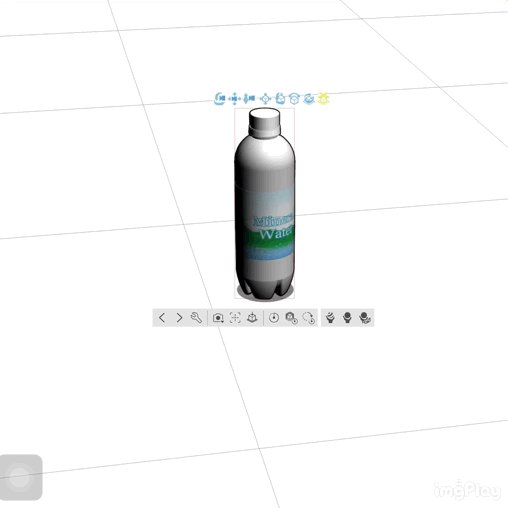
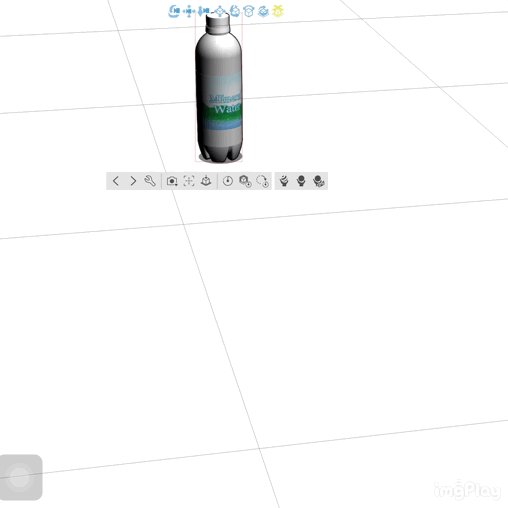
CLIP STUDIOの3Dレイヤーを選択し、オブジェクトツールを選んだ状態にすると、読み込んだモデルの上にマークが並んでいるのが分かるかと思います。

このマークのうち、左がカメラを移動するためのアイコン、右がオブジェクトを移動するためのアイコンです。
これ以外にもいろいろと気になる要素が見えるかもしれませんが、今は気にしないでください。

ひとつずつ説明していきます。
見ながら同じ操作をしてみると、体感でわかりやすいと思います。
スポンサードリンク
カメラ操作
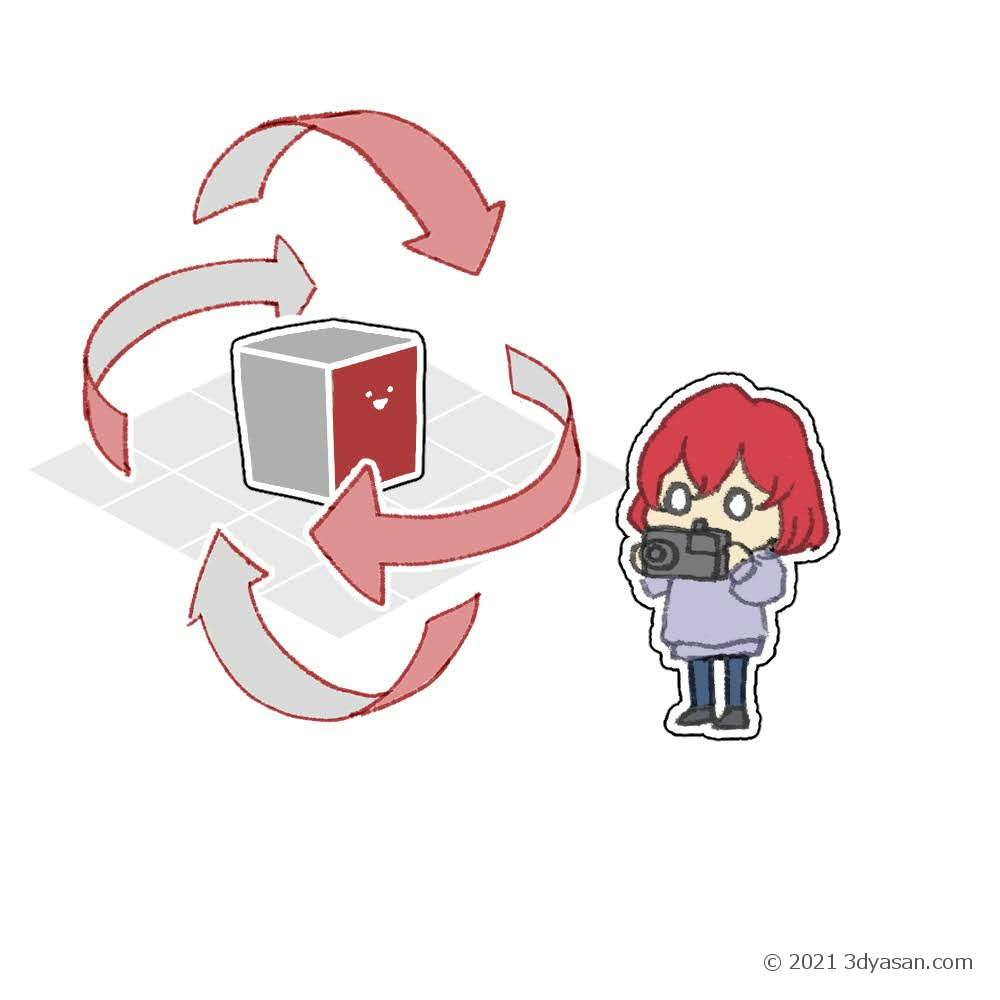
1.カメラの回転

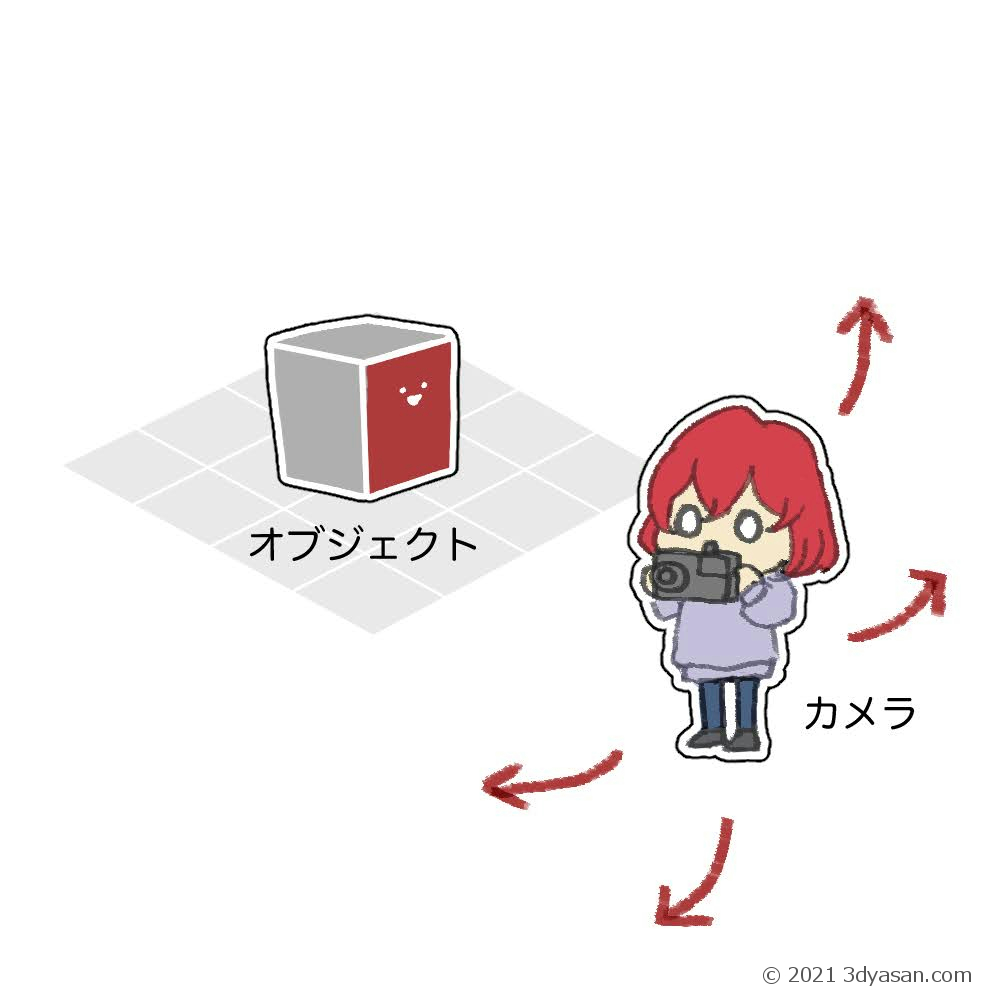
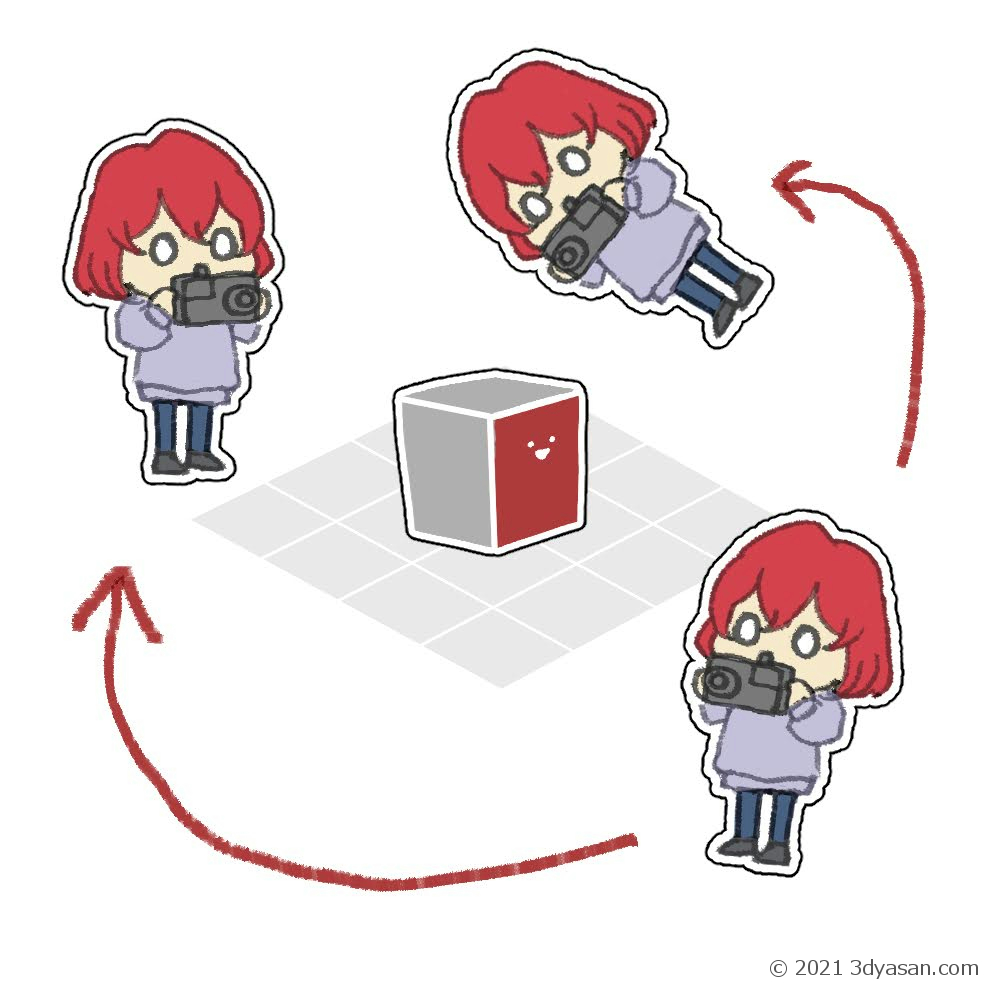
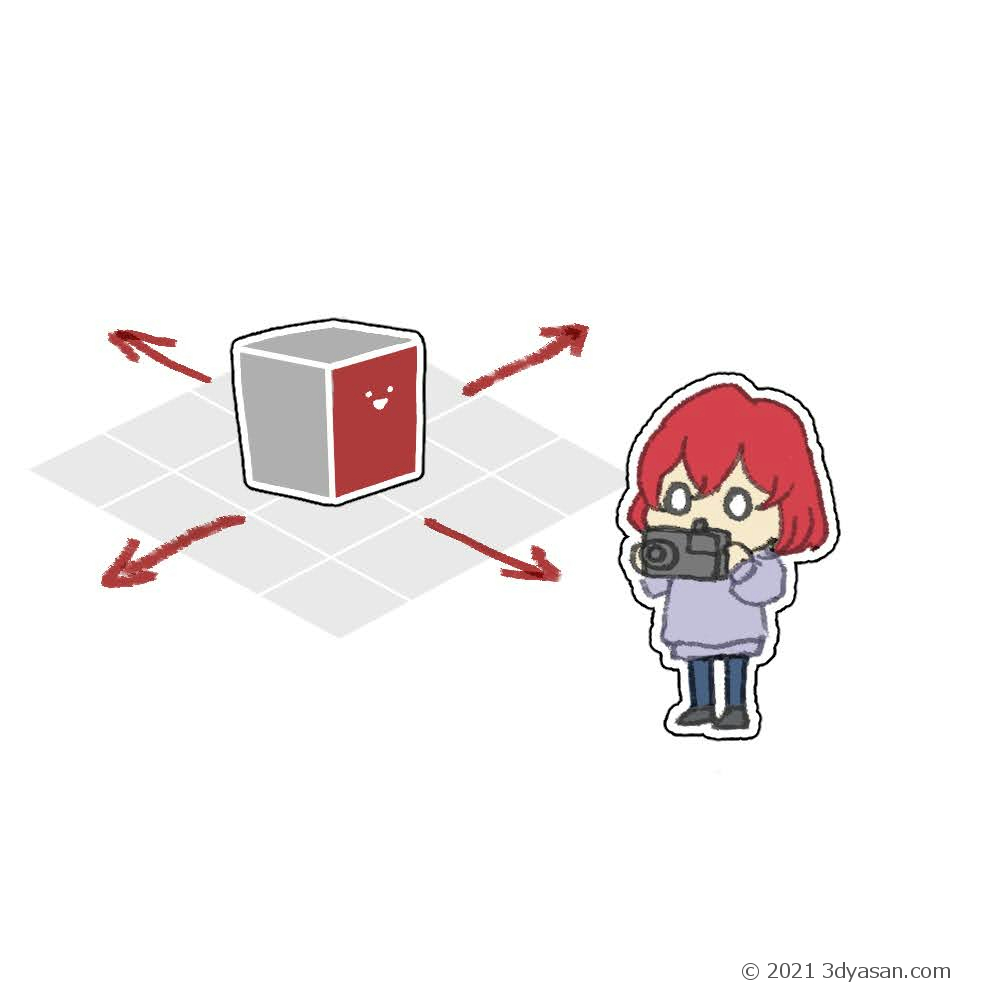
これをクリックしたままぐりぐりとドラッグすると、オブジェクトの周りをカメラが同じ距離を保ったままぐるぐると回転します。

イメージはこんな感じです。
この時、オブジェクト自体は動いていないというのがポイントです。

スポンサードリンク
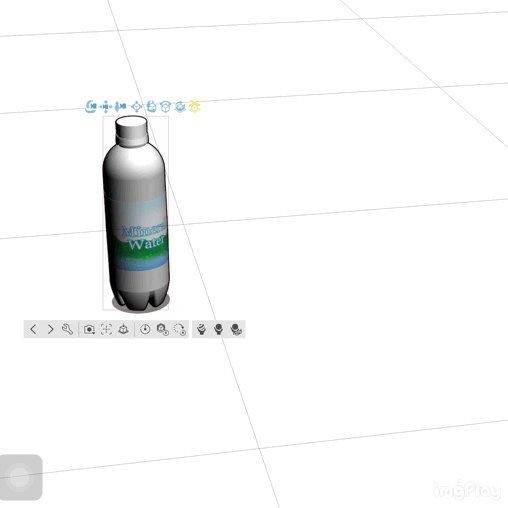
2.カメラの移動

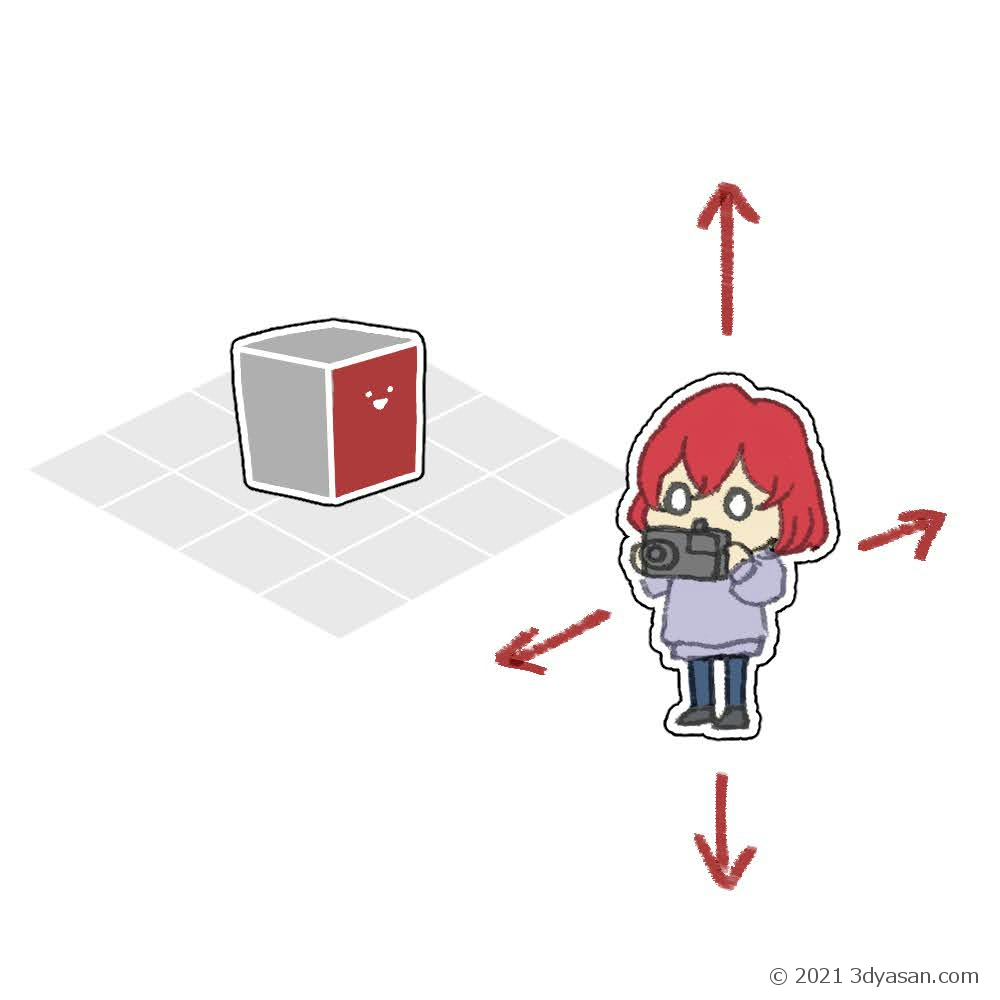
これをクリックしたままドラッグすると、カメラがその位置から上下左右に移動します。

この時も、オブジェクトは動いていません。

スポンサードリンク
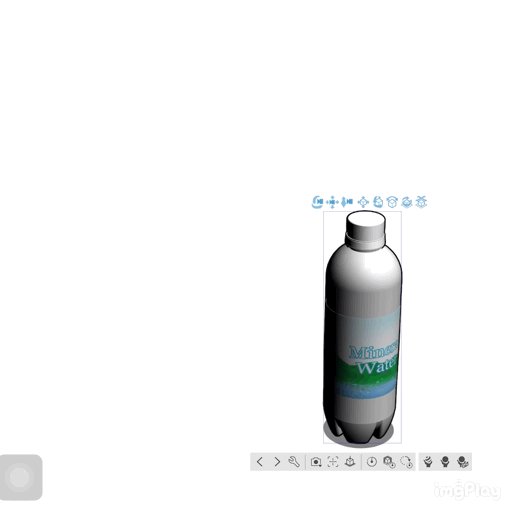
3.カメラの拡大・縮小

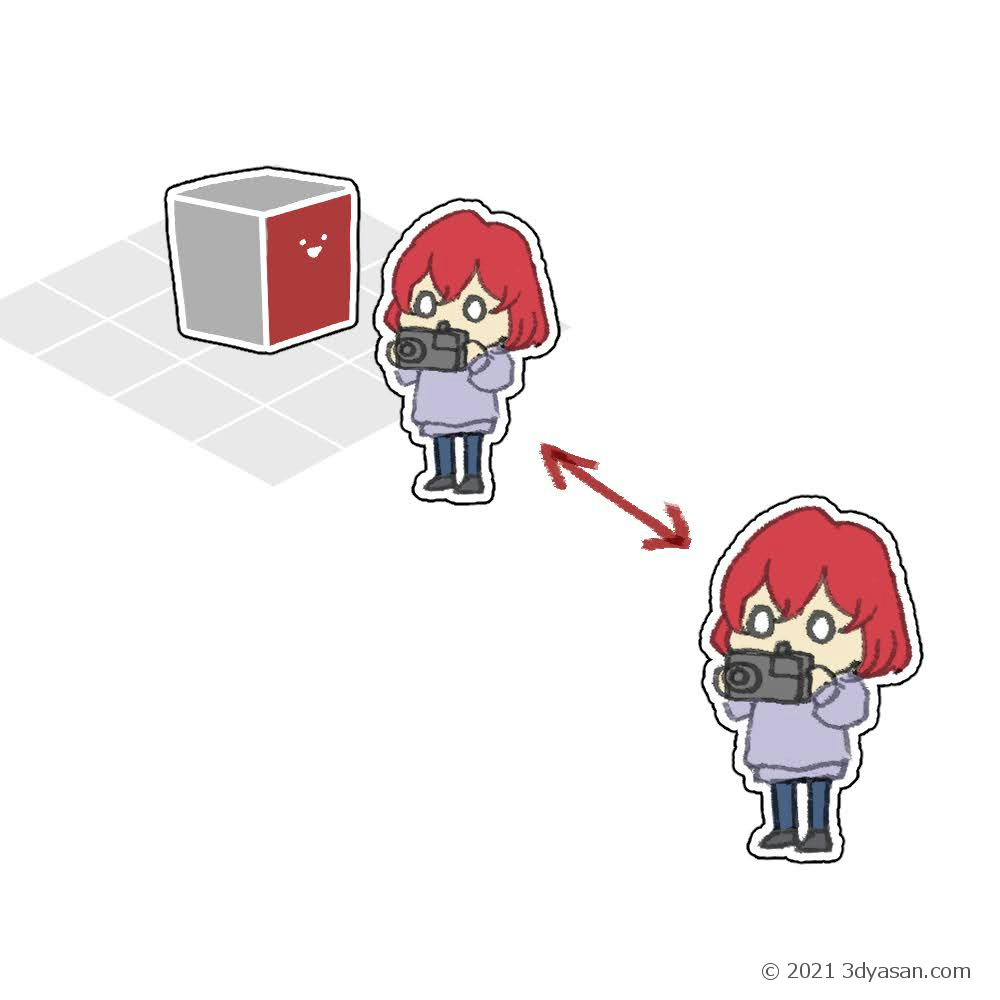
拡大・縮小というと誤解がうまれやすいのですが、要はカメラがオブジェクトに近づいたり遠ざかったりするということです。
オブジェクトの大きさは変わりません。

イメージはこんな感じです。

スポンサードリンク
オブジェクトの操作
1.オブジェクトの移動

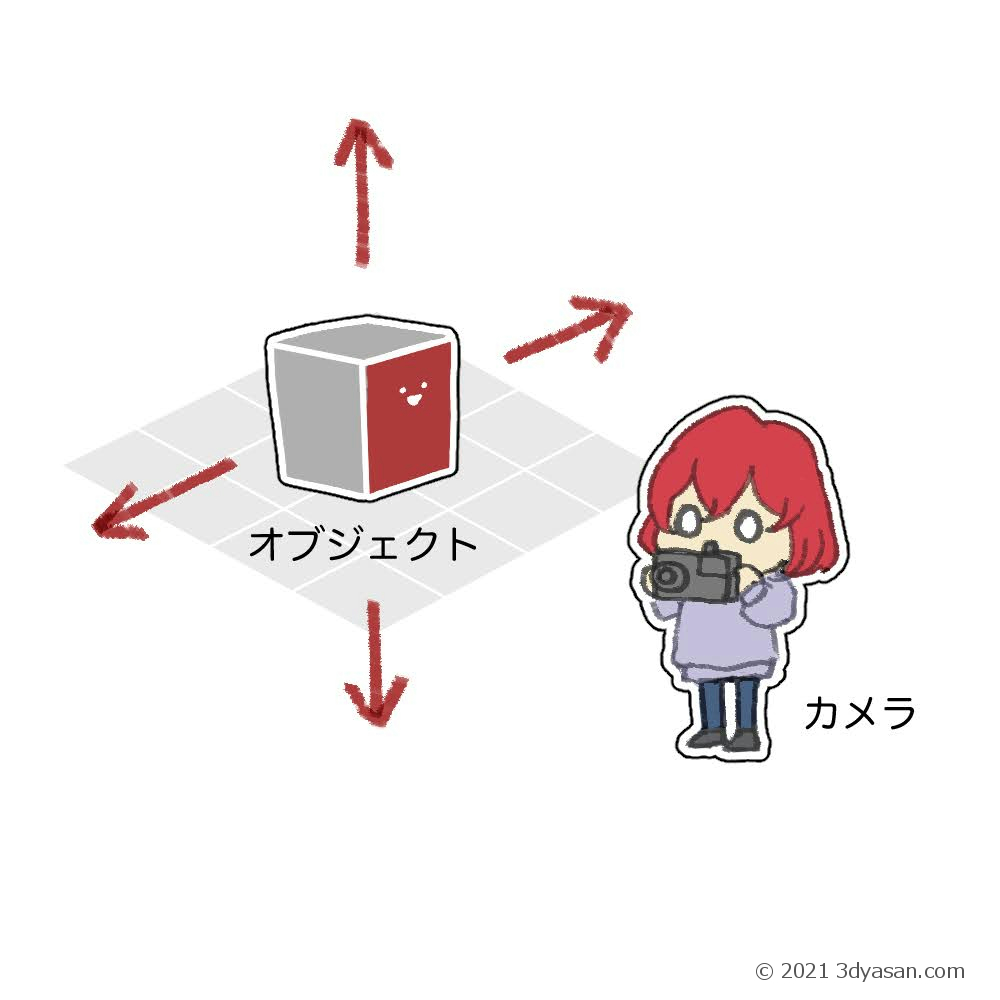
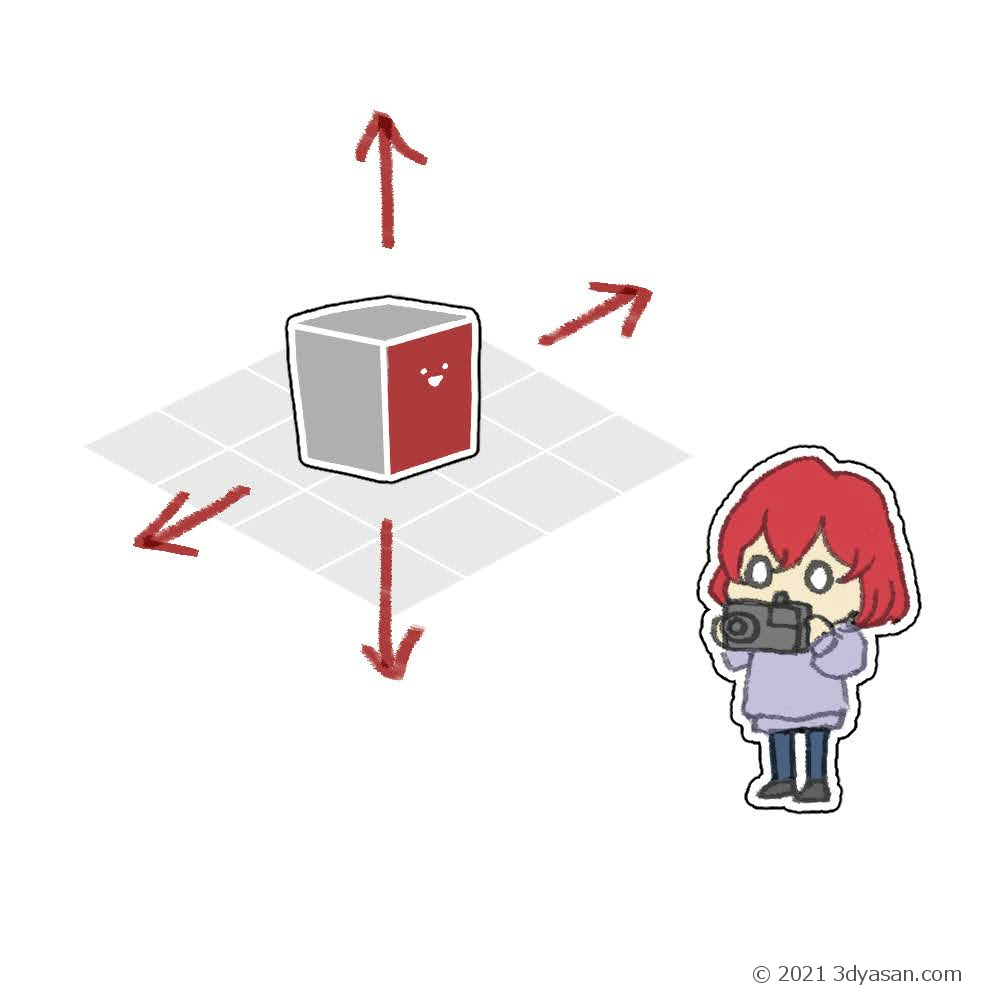
これをクリックしたままドラッグすると、オブジェクトがその位置から上下左右に移動します。
このとき、カメラは移動しません。

イメージはこんな感じです。

スポンサードリンク
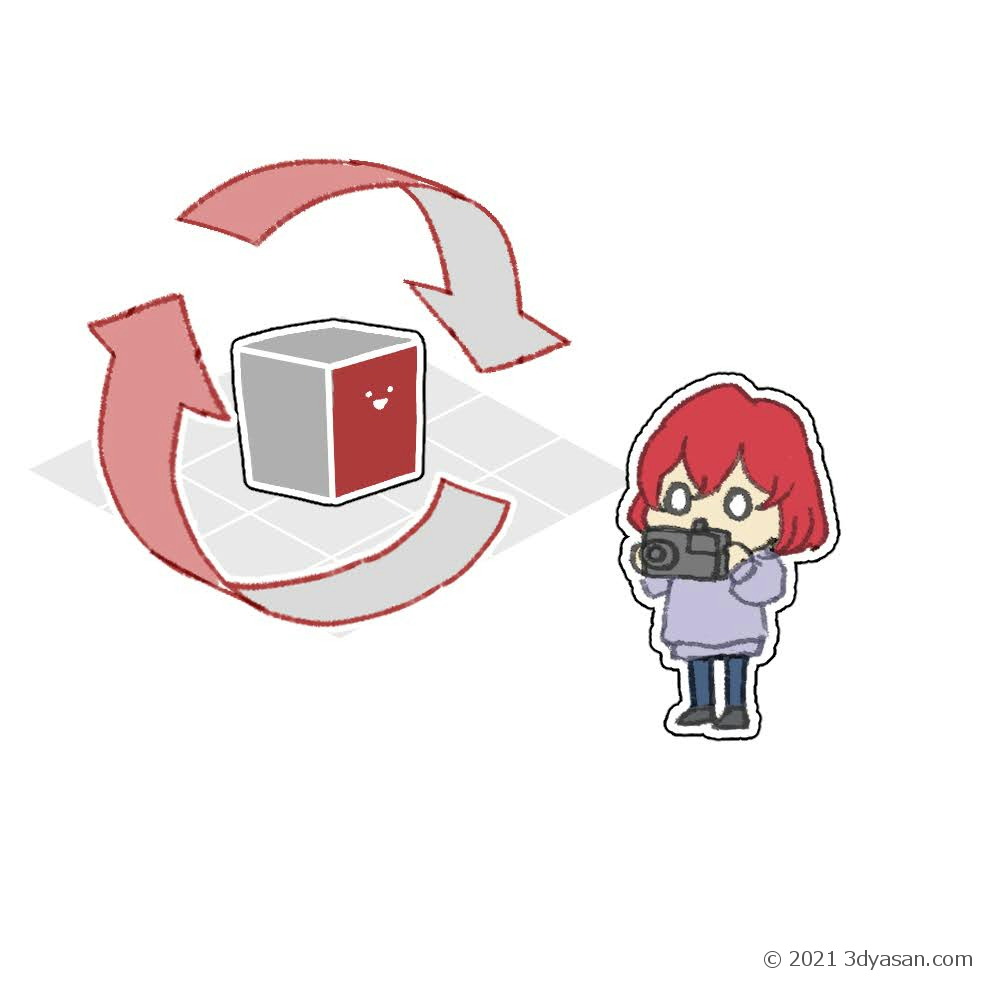
2.オブジェクトの回転(縦・横)

クリックしたままドラッグすると、オブジェクトがその場で手前⇔奥に回転します。縦にドラッグすると縦軸回転、横にドラックすると横軸回転になります。

イメージはこんな感じです。

スポンサードリンク
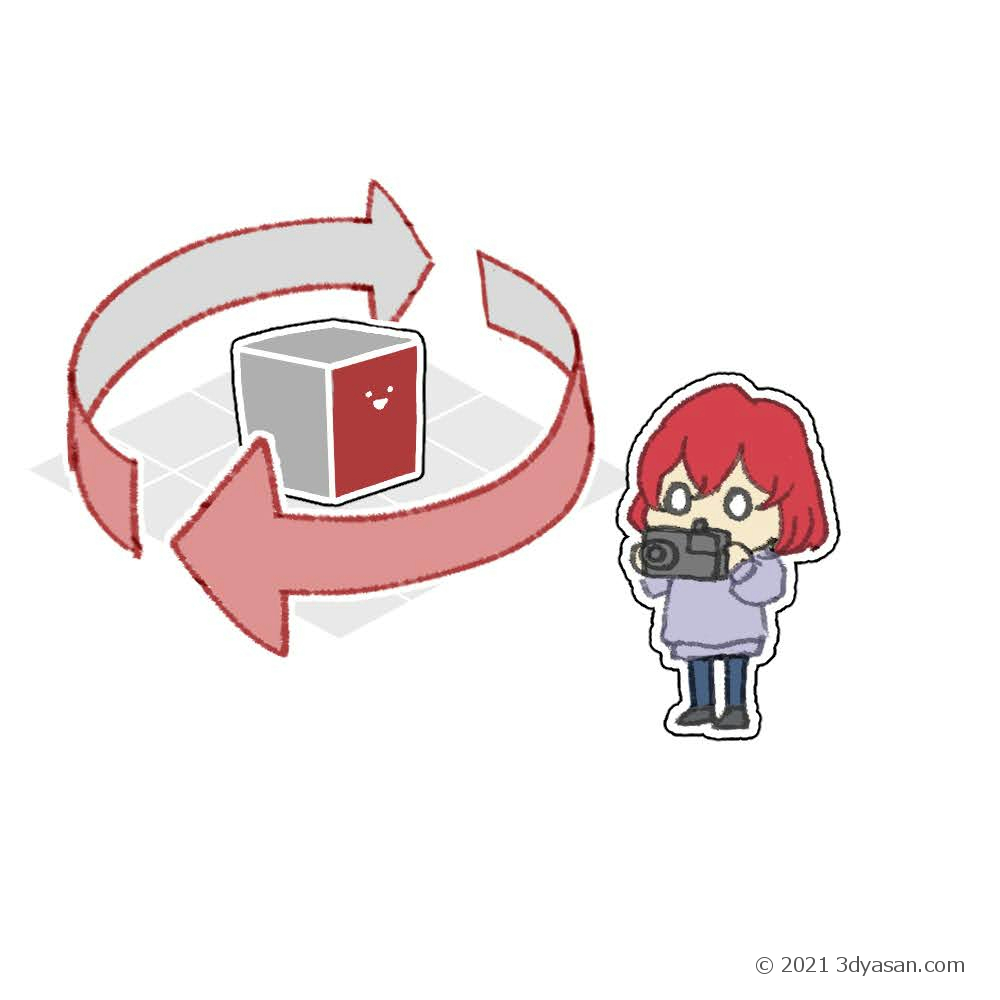
3.オブジェクトの回転(側転)

クリックしたままドラッグすると、オブジェクトがその場で側転(って言うのかわかりませんが……)します。

イメージはこんな感じです。

スポンサードリンク
4.オブジェクトの回転(水平)

クリックしたままドラッグすると、オブジェクトがその場で水平に(地面と平行に)回転します。

イメージはこんな感じです。

5.オブジェクトの移動(水平)

クリックしたままドラッグすると、オブジェクトがその場で水平移動(地面と平行に移動)します。

イメージはこんな感じです。

ここまでの内容がマスターできたら、十分にイラストに活用できます!
それではここまでの知識を使って、ペットボトルをこのイラストの青く塗った部分に合うように配置してみましょう。

スポンサードリンク